安卓手机 fiddler抓包时出现了tunnel to ......443
常规设置,这里不赘述了(主要包括fiddler中HTTPS设置,电脑证书安装,手机端IP代理的设置,手机端证书的安装等等)
基本都是App使用了API24+
root设备的方法此处不讨论。
原因分析
Android 7 +,默认情况下,面向 API 级别 24 及更高版本的应用程序的 HTTPS 证书验证将忽略所有用户安装的根证书,这意味着您手动信任 Fiddler 根证书的努力将徒劳无功。
可以查看Android官方文档说明:https://developer.android.com/training/articles/security-config.html
By default, secure connections (using protocols like TLS and HTTPS) from all apps trust the pre-installed system CAs, and apps targeting Android 6.0 (API level 23) and lower also trust the user-added CA store by default.
在Android 6.0 (API level 23)及以前,APP默认信任系统自带的CA证书以及用于导入的CA证书,Android 6.0 (API level 23)以后,APP默认只信任系统自带的CA证书,对于用户导入的不予理会。
解决方案
应用程序开发人员可以在调试时通过更新应用程序的配置来临时覆盖此更改:
在你的Android项目的res/xml文件夹下创建xml文件network_security_config.xml内容为:
<?xml version="1.0" encoding="utf-8"?>
<network-security-config xmlns:android="http://schemas.android.com/apk/res/android">
<base-config cleartextTrafficPermitted="true">
<trust-anchors>
<!-- Trust preinstalled CAs -->
<certificates src="system" overridePins="true" />
<!-- Additionally trust user added CAs -->
<certificates src="user" overridePins="true" />
</trust-anchors>
</base-config>
</network-security-config>
然后在AndroidManifest.xml中的application标签下添加android:networkSecurityConfig="@xml/network_security_config.xml"
编译安装,然后该APP就信任用户添加的CA证书,从而Fiddler就可以抓到它的HTTPS包并解密内容。
<application
...
android:networkSecurityConfig="@xml/network_security_config"
...
>
参考:
安卓App webview 调试(DevTools)
借助DevTools,同样可以实现对第三方应用内嵌的WebView与服务端的HTTP/HTTPS通信进行抓包分析,还可以调试页面Javascript。
DevTools 原本的用途,是Google提供给Android开发者的一个调试工具,用于调试自己开发的APP内嵌的WebView中的内容,具体用法可以参考Google官方文档:
https://developers.google.com/web/tools/chrome-devtools/remote-debugging/
https://developers.google.com/web/tools/chrome-devtools/remote-debugging/webviews
具体方法:
将手机与电脑通过USB线连接,打开手机的USB调试功能,然后在电脑上打开Chrome浏览器,在地址栏输入
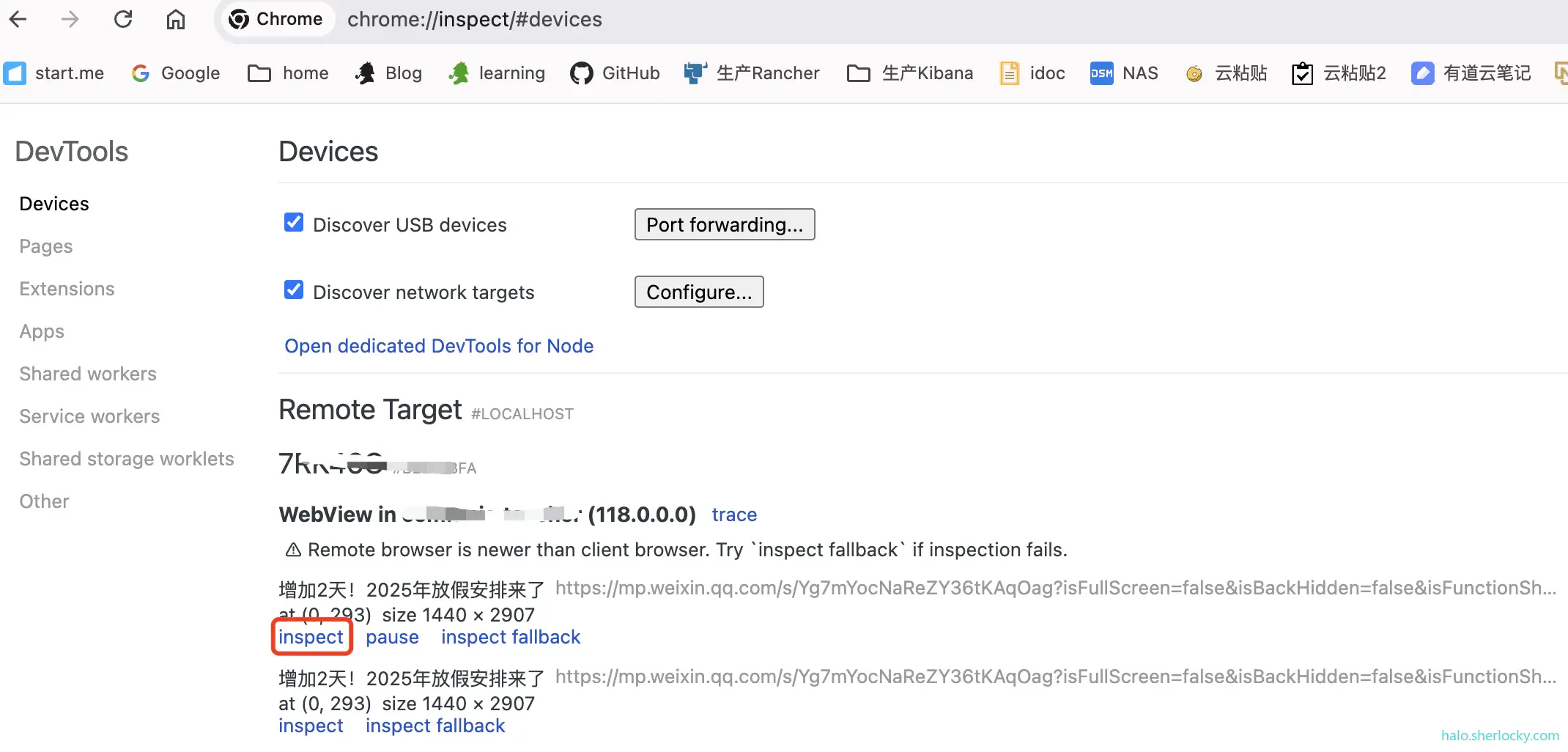
chrome://inspect/
就可以看到连接的Android手机和打开的WebView页面,点击对应页面的[inspect]就可以开始调试了(注意打开图中勾选框)。

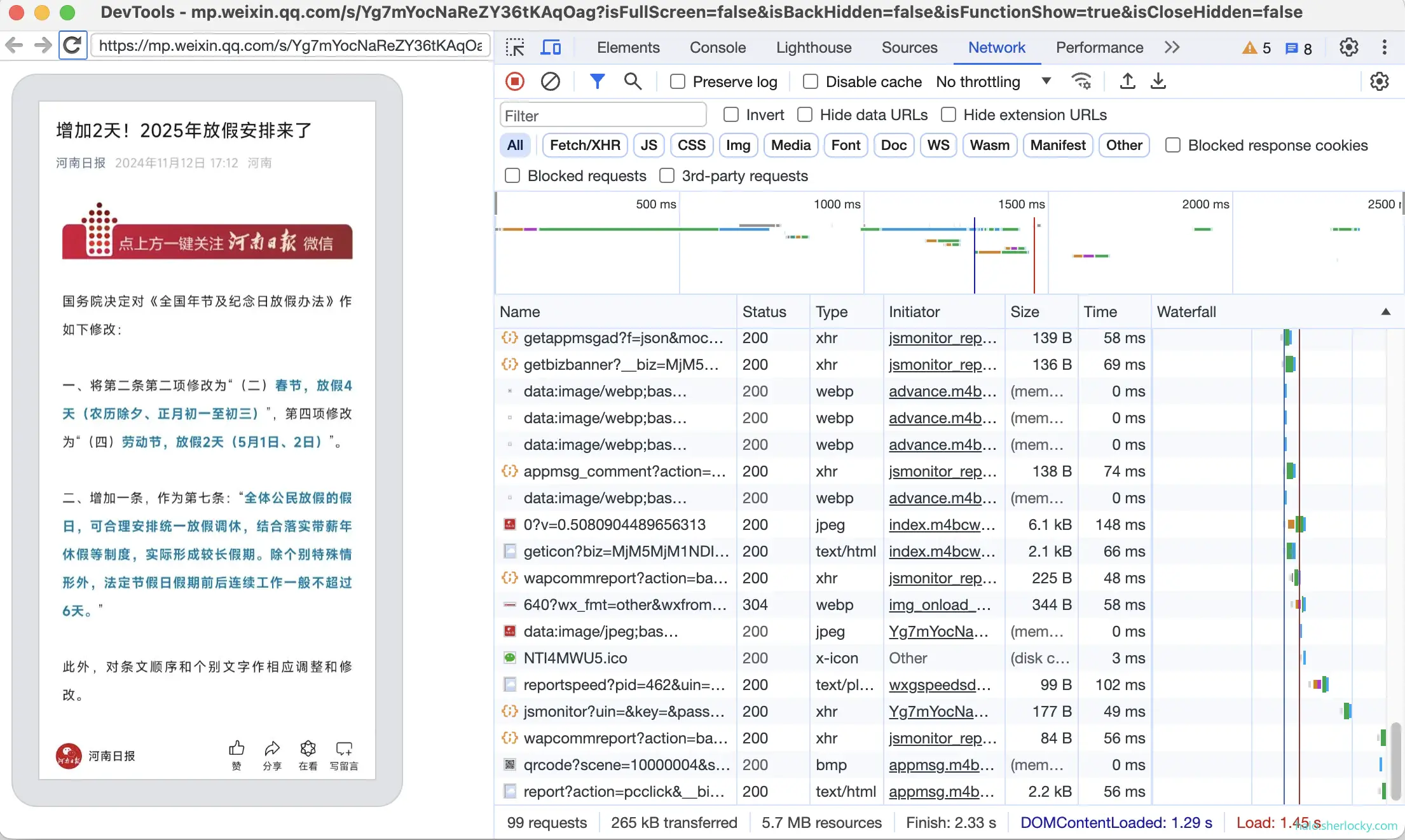
和Chrome调试普通WEB页面没有什么太大区别,点击[刷新]就可以看到所有HTTP/HTTPS请求内容。

此方法,对于非webview内核的应该无效。
还可以通过Root+Xposed+WebViewDebugHook实现,此处省略。

评论区